
You’ve definitely heard about a beautiful device, the stylus Pencil by FiftyThree. The company also has an awesome app – Paper. It allows creating notes, photo annotation, and sketches on the iPad and iPhone.
The FiftyThree team resorted to SplitMetrics A/B testing platform for the Chinese localization of screenshots for app store, the increase of tap-to-install rate and obtainment of insights into users on-page behavior.
Creating a great app and follow App Store guidelines is not enough anymore. Its app store page has to appeal to the users as it has to drive downloads and boost engagement. The set screenshots for app store is one of the ingredients that predetermine success or failure.
Their next thought was to test the strongest visual representation of the app – screenshots for app store – to discover which ones users like the most.
When FiftyThree decided to redesign their listing, there were many ideas on how to enhance user experience with updated screenshots for app store. The experiment for an iPhone validated several assumptions:
Any A/B testing activity should start with a hypothesis. The initial hypothesis was that target audience might react differently to captions in English and Chinese within screenshots for app store. A colored background vs monochrome was another pair of opposites.
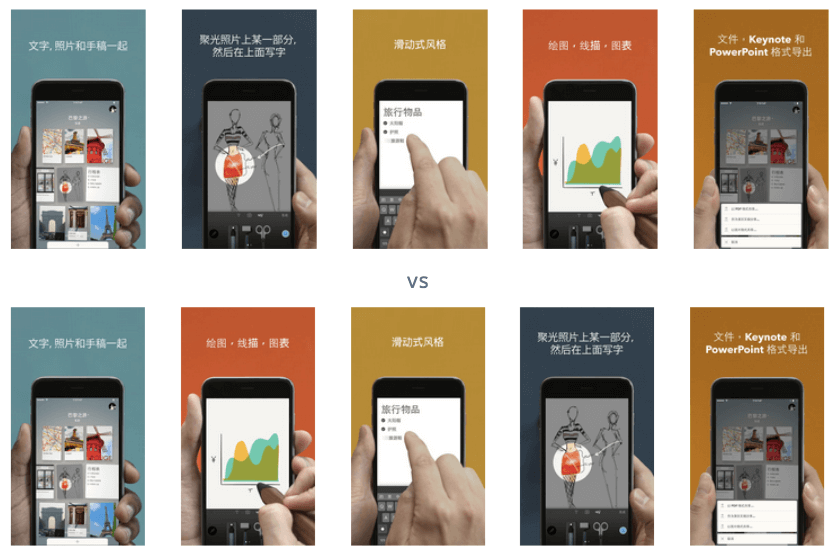
When designing screenshots for app store the FiftyThree team came up with several compositions. The screenshots for app store included action shots displaying interaction with an app. Putting the most important screen first, the team wanted to make sure the second one is compelling enough. It was necessary to choose between a small detail on a sketch and a bright graph.

There were 17% more installs after scrolling the second combination of screenshots for app store. The SplitMetrics team assumed that it might be attributable to the fact that the first picture had a tiny detail in a screen, while the second one looked more appealing displaying a bright-colored graph.
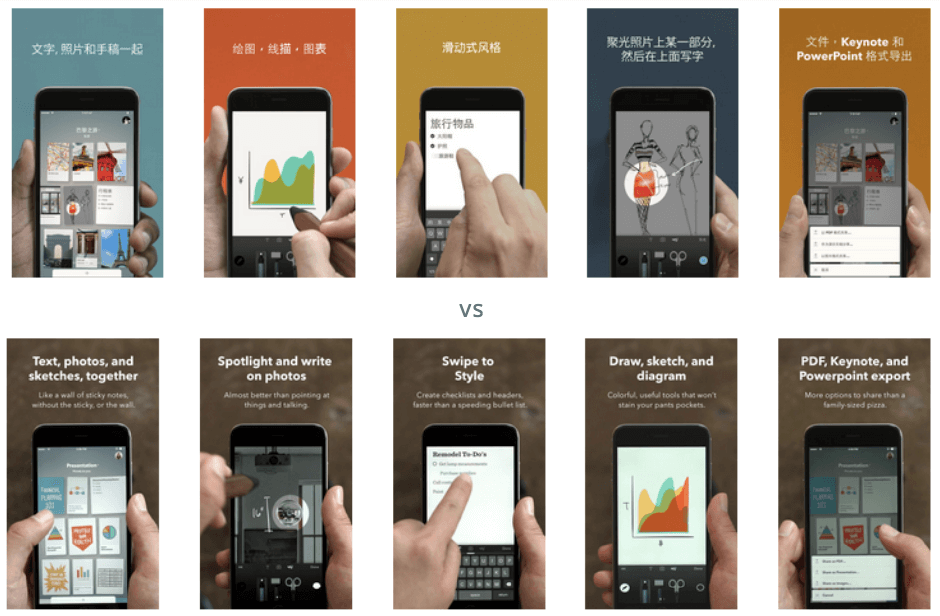
When it came to the test of the background color of screenshots for app store, the team decided to experiment with the following ideas:

The first combination with multicolored screenshots for app store became the winner that resonated with the audience and led to more installs.
The higher screenshots scroll rate of the first variation confirmed that potential users tend to take a closer look at such screenshots for app store.
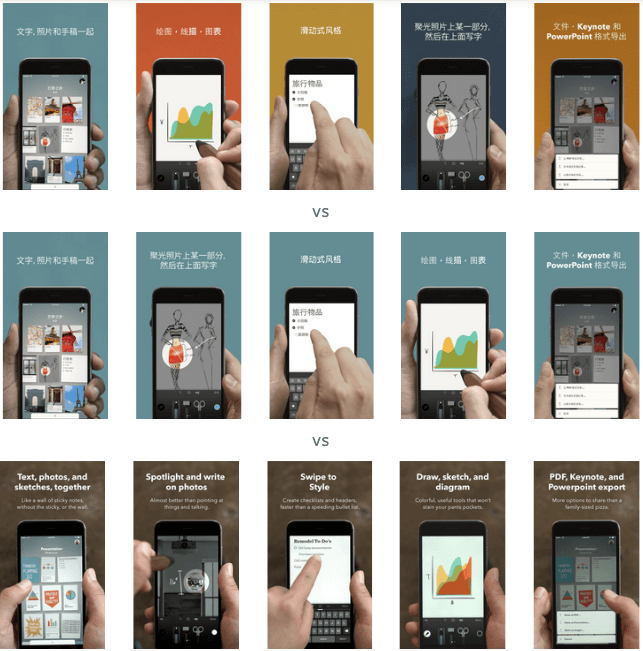
Reaffirming the importance of localization for the Chinese-speaking market, the team decided to measure the impact of uploading localized screenshots for app store.

Localized screenshots for app store performed 33% better than the English ones. This experiment by FiftyThree proved the importance of localization for another culture and language.
Having your app available to larger potential market means more revenue. And SplitMetrics provides a tool to determine if localizing the whole application is worth the effort and if the app is more likely to be downloaded if it is targeted for specific languages.
By running the A/B tests and analyzing the SplitMetrics on-page behavior report, the marketing team at FiftyThree determined that the new design of screenshots for app store improved conversions by 33%.
Using the A/B testing report, the FiftyThree team tracked and analyzed how visitors interacted and converted within newly-made pages with updated screenshots for app store. It provided data on how people interacted with the listing:
The success of first experiments sparked the interest. The FiftyThree team wanted to know how to improve other elements for better conversion.
SplitMetrics is addictive.
