Make your A/B testing as easy as A and B: Tests via Smart Banners
 Lina Danilchik
Lina Danilchik  Lina Danilchik
Lina Danilchik The most common problem our users encounter when setting up tests is where to get a sufficient number of users to ensure accurate test results. Up until now, you had only a single option — sending traffic from ad sources such as Facebook, AdWords, etc. Today, we proudly announce a new option — sending free website traffic via Smart Banners.
A Smart Banner is a banner which appears on a mobile website and encourages users to install the app. Banners are displayed unobtrusively at the bottom of a web page and don’t interrupt the web content. The info displayed on the banner is pulled from the app store page and tapping the banner will take users to the appropriate application store: Google Play or App Store.
A Smart Banner is a good way to significantly improve the user’s browsing experience compared to other promotional methods. But when it comes to A/B testing, a Smart Banner is a must. Here’s why:
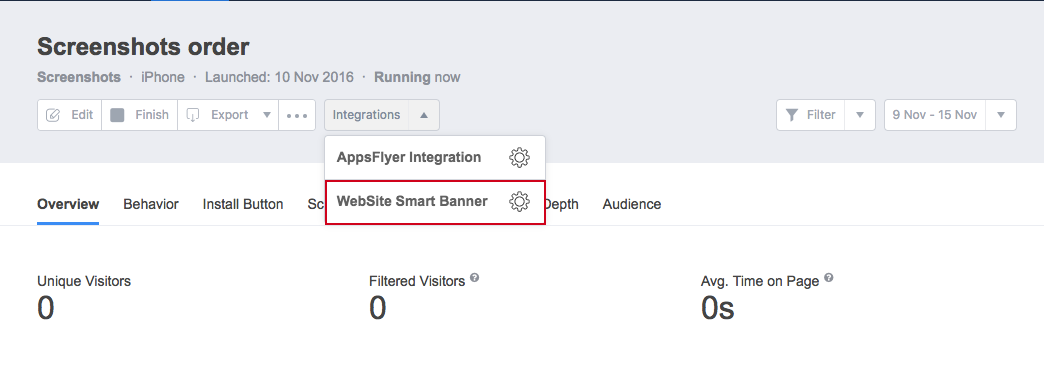
Log in to your account and in the dashboard of your Experiment, find “Integrations”. There, select “Website Smart Banner” and follow 2 easy steps:

Once you’ve implemented Smart Banners, you can use them for all your future tests. What is awesome here is that we are smartly routing users to the appropriate platform of your experiment. The people with iOS devices will be directed to the iOS experiments, and Android users will be shown Android landing pages.
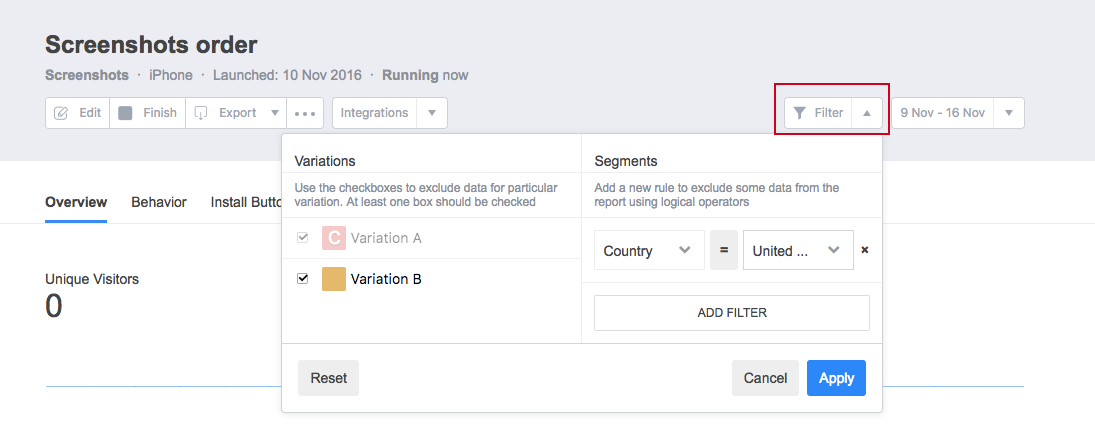
To get the breakdown of results by the user’s home country, language and the devices that people were using when they saw your advert, please create a filter and apply it.

Smart Banners are really a great way to “smartly” detect your targeted users and drive them to the Experiment URL.
