Apple Search Ads Guide: Everything You Need to Know Before Launching Your First Search Results Campaign
 Anastasiya Starovoytova
Anastasiya Starovoytova  Anastasiya Starovoytova
Anastasiya Starovoytova In the ever-changing world, steady app market growth seems to remain one of a few constants. Take, for instance, the App Store that traditionally enjoys a flow of highly-motivated users. Out of all existing mobile apps, iOS apps boast twice as much consumer spending.
The fact that iOS users tend to make more in-app purchases than Android users increases the fierce competitiveness of the App Store. Luckily, Apple provides a tool that helps advertisers not get lost and stay ahead of the game — Apple Search Ads.
In this article, we’re going to focus on discovering what Apple Search Ads is and how to launch your very first search results campaign.
Apple Search Ads is a user acquisition channel within the App Store itself. Introduced in 2016, it streamlines reaching a relevant target audience by showing sponsored ads on Today tab, at the top of the suggested apps list on the Search tab, at the top of the search results page, and on product pages at the very top of the You Might Also Like list.
Due to the fact that these targeted ads are shown to highly motivated users who are already searching for apps, this channel has an incredible average conversion rate. Apple Search Ads claims that it’s normally around 60%. That said, the SplitMetrics Acquire team noticed that some categories can experience even more impressive CR (up to 79.69%).
Within Apple Search Ads, advertisers enter a second price auction and the highest bidder gets their ad topping the results page for a specific keyword.
The factors that influence Apple Search Ads cost the most are:
However, a decent budget doesn’t always equal success. This ad channel allows advertisers to win an auction only for relevant keywords. In a way, this restriction is the key to the high conversion rate Apple Search Ads showcases.
Now Apple Search Ads offers two solutions: Apple Search Ads Basic and Apple Search Ads Advanced.
Let’s have a closer look at these two options and examine their differences. We’ll consider their features to help you make an informed decision before launching your first Apple Search Ads campaigns.

The name itself suggests that this solution within Apple Search Ads is simple to use. By opting for Apple Search Ads Basic, you can get to know this ad platform better and achieve your advertising goals.
Apple Search Ads Basic boasts the following pros:
Even though Apple Search Ads Basic is a solid pick if you’re tipping your toe into advertising or have limited time/resources, it won’t suit just everyone. Let’s consider whether this Apple Search Ads version suits you in more detail:
As you can see, Apple Search Ads Basic is a great introductory option, however, to make the most out of this ad platform, it’s better to consider taking a more sophisticated path. So if you’re serious about adding Apple Search Ads to your app growth arsenal, it makes sense to opt for it.
When it comes to iOS app promotion, Apple Search Ads Advanced is one of the most powerful mobile advertising channels. Unlike the Basic version, it gives you complete control of your ad campaigns and offers way more options and more insights into the performance of your campaigns.
The way Apple Search Ads Advanced functions has more similarities with other popular advertising platforms. Let’s examine the list of its key advantages:
The total control of your entire ad campaign starts with refined targeting the advanced version offers. Here is the list of targeting options within Apple Search Ads Advanced:
Thus, with Apple Search Ads Advanced, it’s possible to set up, adjust, and control ad groups, keywords, targeting, creatives, schedule, budget, and custom reporting.
Despite the countless advantages this version offers, you may want to consider the Basic version, especially if you don’t have much time (which is a common issue for small teams). Proper ad campaigns management can be time-consuming unless you run campaigns with help of SplitMetrics Acquire (involved in Apple Search Ads partnership) that automates routine tasks and give you time to examine insights of advanced analytics and adjust your strategy accordingly.

Let’s have a brief overview of these two Apple Search Ads options and sum up their differences:
| Apple Search Ads Basic | Apple Search Ads Advanced |
| CPI pricing model when you pay for actual installs. | CPT (cost-per-tap) pricing model is when you pay when a potential customer clicks on your ad. |
| Full control over the price you’re willing to pay for an install | You can choose the maximum price you’re ready to pay for a tap. As Apple Search Ads Advanced functions on the basis of a second price auction, bidding competitively doesn’t result in overpaying. |
| Quick and easy setup. | Setup requires more marketing expertise and a better understanding of your target audience. |
| Total automation of the ad management process. | You’ll see Apple’s suggestions regarding a maximum CPC bid that can improve your chances of winning auctions. |
| Monthly budget up to $10,000 per app. | Unlimited monthly budget. |
| Ability to promote a maximum of 50 apps. | The number of promoted apps is not restricted. |
| Ads at the top of a search results page within the App Store are the only available ad placement. | More ad placement options: along with default Apple App Store search results, you can run ads on the Search tab, Today tab, or product pages. |
| No keywords and audience refinement. | Granular targeting options and control over keywords. |
| Limited reporting in the form of a quick-view ad performance dashboard. | Extensive reports that cover all key user acquisition metrics. |
| Provides access only to the Apple Ads Attribution API. | Apple Ads Attribution API is fortified with the Campaign Management API. |
| $100 promo credit to try out this version. | $100 promo credit to try out this version. |
Now you’re equipped to choose the version that aligns with your business needs better.
Setting up an Apple Search Ads account is a valuable step in promoting your iOS apps. All you need to do is:
Please note that, if you plan to promote third-party apps, you need to set up an agency account, and there are additional steps involved in this process.
After that, you can move on to creating your first campaign. Below we’ll share the steps for both Basic and Advanced offerings.
Now that we’ve covered the differences between the two versions of Apple Search Ads, let’s take a look at how to launch campaigns on each of them.
To start working with Apple Search Ads Basic, you’ll need an Apple ID associated with your App Store Connect account (mind that its current status must be active). Launching a campaign is as easy and straightforward as it gets:
Step 1. You should set the goal of your future ad campaign and select the regions and countries you want to target.
Step 2. Setting the max monthly budget for your Apple Search Ads campaign. Your budget can be up to $10,000 per app. In this step, you also have to identify the sum you are ready to pay for one install as the system functions on the cost-per-install (CPI) model. It means you pay only for the installs of your app.
Taking into consideration that Apple Search Ads Advanced gives you full control of your campaign, it requires more steps. There’s nothing to be afraid of though, as there’s nothing overly complicated in the setup process.
Step 1. Choose the app you plan to promote and identify countries and regions where you want to run your ads. The list of countries where Apple Search Ads is available is constantly expanding.
Step 2. Set the budget and determine the daily budget.
Step 3. So-called ‘Ad Group settings’ is the section where you have to decide how to target your ads (choosing specific devices, scheduling ads, and determining the maximum price you’re willing to pay for a tap on your ad).
Step 4. Providing the Search Match option is enabled, Apple will match your ad to users who might be searching for similar apps.
Step 5. Time to come up with relevant keywords. It’s also possible to determine negative keywords. Excluding specific keywords allows you to avoid auctions that won’t help your app growth goals.
Step 6. That’s when audience refinement comes into play. Here you can specify target customer types, demographics, and more precise locations. Please remember that you narrow your audience and, consequently, reduce the number of impressions by changing audience settings. This is why the official recommendation from Apple Search Ads is to create an additional campaign reaching all eligible users. It’s also worth noting that the number of impressions will depend on whether your users have their Personalized Ads turned on.
Step 7. This final step is dedicated to ad variations based on custom product pages. You can create up to 35 custom product pages in App Store Connect (if you have the Marketing role access) with different captions, screenshots, and app video previews to cater to specific audiences. As soon as created, custom product pages can be used for ad variations in search results campaigns.

In the context of Apple Search Ads, every successful campaign starts with a thought-over structure.
It’s essential to categorize keywords and their match types and group them accordingly. The campaign goal is the most common characteristic used to build your Apple Search Ads account structure.
Let’s examine the four most widely used campaign types.
The primary aim of brand campaigns is to increase brand awareness and promote your app title. Such campaigns help you protect your brand by not allowing competitors to run their ads using keywords associated with your app names or the brand itself. Exact Match keywords are characteristic of this type of campaigns.
Some inexperienced marketers find it counterintuitive to run brand campaigns and neglect them. As a result, their direct competitors are able to “steal” the portion of their audience without any trouble. So practice shows it’s a truly valuable branding tool.
Brand Campaigns normally draw high-intent visitors who already look exactly for your app. For smaller brands, it means that such campaigns may tend to get fewer impressions but better tap-through-rates (TTRs) and conversion — while big brands like, for instance, Netflix would have too many impressions.
Generic or Category Campaigns should include non-branded keywords that are relevant to what your app can offer, be it its feature or a category it belongs to. Such campaigns are executed with Exact keywords like Brand ones.
The primary goal of Generic Campaigns is to reach users who are browsing the App Store in search of an app like yours. Such campaigns are high in relevancy and reach a wide audience normally giving you more impressions than Brand Campaigns.
This campaign type is a mirror reflection of the Brand Campaigns we discussed earlier. Using Exact Match keywords that contain brands and names of your competitors and their variations, you can get installs from the users who came to the App Store looking for your business rivals.
Metaphorically speaking, Brand Campaigns support your defense strategy while Competitor Campaigns reinforce your offensive efforts.
The main focus of Discovery Campaigns is to come across new performant keywords targeting your most popular and relevant search terms. Unlike the above mentioned campaign types, this one uses Search Match and Broad Match keywords. Such campaigns tend to reach a vast audience, can boast a huge number of impressions, and bring new customers.
There’s an important thing to remember launching Discovery Campaigns – add all keywords you use in your other campaigns as negative to encourage the algorithm to come up with new yet relevant keyword ideas.
Targeting options are another thing you should consider working on the structure of your Apple Search Ads campaigns. There are two levels on which it’s possible to manage your targeting:
It makes sense to examine ad groups and keywords in further detail.
First things first, an ad group is a component of Apple Search Ads campaigns. With help of ad groups, you can determine various audience settings and CPT bid limits.
The Advanced version provides granular targeting options so you can be really specific with ad groups. However, utilizing Apple Search Ads targeting options will narrow your audience and lead to excluding users with Personalized Ads turned off.
Apple Search Ads targeting options include the following parameters:
Each of the campaign types we discussed in the previous section should contain at least one ad group. It’s also possible to have multiple ad groups within each of your campaigns. For instance, you can launch a Generic Campaign with multiple ad groups that reach various locations, have different bids, and contain customized keywords.
Like we mentioned above, you should keep in mind that by modifying settings and narrowing your audience you reduce the number of impressions for your app. The official recommendation from Apple Search Ads is to create an additional campaign that will reach all eligible users. The number of impressions also depends on whether your users have their Personalized Ads turned on.
Ad groups give you an amazing opportunity to be precise in optimizing underperforming campaigns and reach the desired results.
When you’re done with creating all necessary ad groups, you can get down to choosing relevant keywords or the terms the App Store visitors use searching for new apps. It’s vital to take into consideration such keywords characteristics as difficulty and search volume as it makes no sense to bid on low-search yet highly competitive search terms.
When it comes to the match type, there are 3 kinds of keywords:
Negative keywords allow your ad to avoid appearing for undesirable search terms, cut costs, and reinforce the campaign’s performance. It’s appropriate to use this keyword type when you want to avoid search terms that are not relevant to what your app offers. It also makes sense to track underperforming keywords that don’t lead to conversion and add them as negative.
Negative keywords are added with the broad match by default but it’s preferable to change it to the exact match. During the pre-launch stage, it’s possible to add negative keywords in the process of campaign or ad groups creation. You can also upload them in bulk with the help of a spreadsheet. Mind that negative keywords lists can be managed even when your ad campaign is live.
As it comes from the name itself, brand keywords are related to your brand name and app titles. This type of keywords is used in Brand and competitor campaigns within your Apple Search Ads account structure.
Brand keywords allow showing your app ads for search terms directly related to your app and brand or the ones of your main competitors. When it comes to negative keywords usage, it’s highly recommended to opt for the exact match type.

To streamline the campaigns management process, Apple allows duplicate keywords from one ad group to another. Mind that every ad group can contain no more than 5000 keywords.
It’s also impossible to duplicate specific keywords if a destination ad group already contains the same search term with the same match type or if their bids exceed the campaign’s budget. Once the process is over, you aren’t able to duplicate keywords.
Keyword duplication in Apple Search Ads Advanced presupposes the following steps:
Step 1. Select keywords you plan to duplicate in the Keywords tabs within the search results ad group;
Step 2. In the ‘Actions’ menu choose whether you want to duplicate only selected keywords or all of them;
Step 3. Determine the destination ad groups and campaigns for your keywords;
Step 4. Decide if you want to use the existing default CPT limit or identify a new bid;
Step 5. Click ‘Duplicate’, and the duplication is done.
Apple Search Ads Advanced is definitely the version you should choose if you’re serious about ad campaigns optimization. However, it goes without saying that it’s impossible to unlock its full potential without a thorough strategy to back up your actions.
“Set it and forget it” tactics won’t lead you far. That’s why you should constantly level up your strategy and carry out Search Ads analysis. Pay extra attention to post-install events.
Here are a few things to consider when revising your action plan:
1. Know your users. It may sound trivial but at the core of every successful strategy lies a deep understanding of your target audience. This knowledge will help you stay relevant and enjoy high conversion rates.
2. Regular app metadata audit is a must. Hopefully, you already do it within your app store optimization strategy. If you keep metadata up to date, Apple will be able to come up with new keyword ideas via your Discovery Campaigns.
3. Every strategy wins if you upgrade it with the latest tech. Make the most of your Apple Search Ads campaigns by automating up to 90% of optimization tasks with help of SplitMetrics Acquire.
When it comes to bidding strategy, the key is to be flexible and optimize bids over time. It’s a decent practice to monitor if it makes sense to raise the max CPT bid for certain keywords in case they bring high-value users or if it’s better to allocate this budget elsewhere.
Don’t forget to align max bids with match types of keywords applying more substantial sums on exact match keywords. If you’re in doubt, don’t be afraid to utilize Apple’s suggested bid range as a baseline.
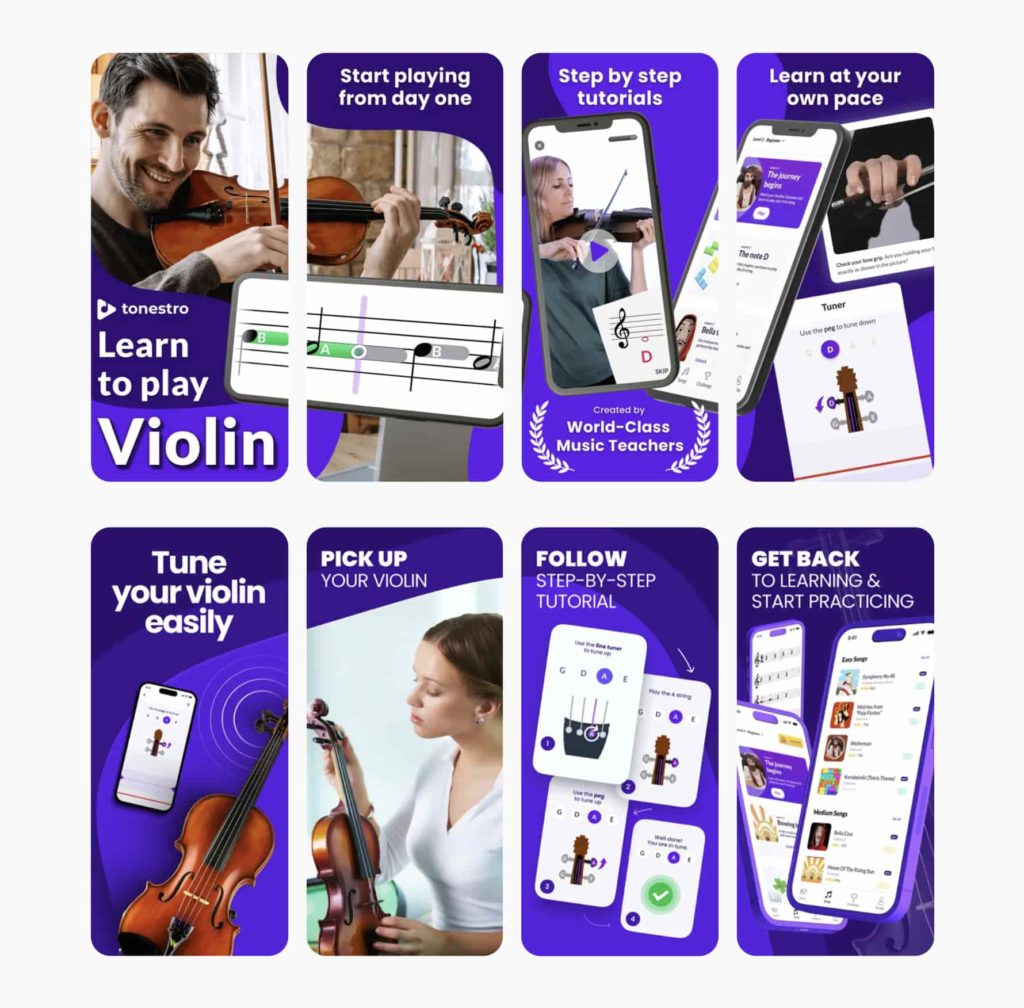
Since the launch of iOS 15, app publishers were allowed to create additional versions of their product pages with unique URLs. Like a regular product page, each custom page includes such components as screenshots, promo text, and video app previews.

An example of showcasing specific features of an app with custom product pages, courtesy of tonestro.
Read the full case study on our blog.
However, these page elements can differ from those within the app’s default page. Thus, custom product pages designed for ad variations in search results campaigns can be used to customize your ad campaigns in accordance with different seasons, cultures, locations, etc., as well as:
Custom product pages are also necessary to run Today tab campaigns, as they serve as destinations and source of creatives for their ad backgrounds. To learn more about custom product pages and how you can leverage them, make sure to review the Custom Product Pages Playbook produced by SplitMetrics’ team.

You can track the performance of such pages in App Analytics within App Store Connect and compare it with the efficiency of your default app store listing. It’s possible to see if custom pages draw users that stay engaged for longer (even beyond app downloads) as you get access to such metrics as:
This data can be used in your app store optimization as well.
It comes as no surprise that in the context of every paid user acquisition channel, you have to spend to see results. Apple Search Ads is no exception. Having no clearly laid budget will lead you nowhere. That said, advertising budgets vary drastically depending on targeting and category.
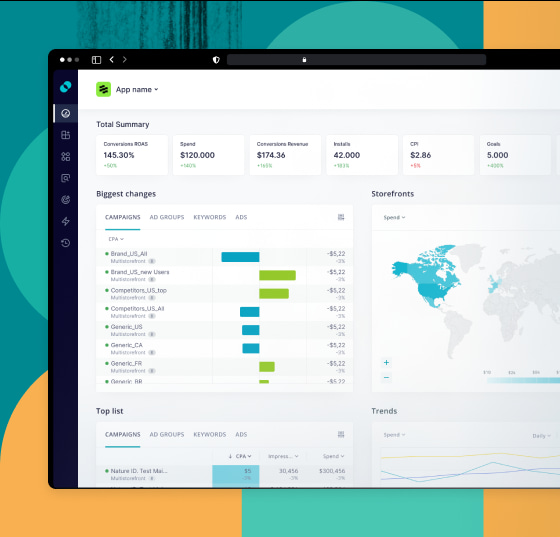
The platform provides three dashboards or reports: the Campaigns dashboard, the Charts dashboard, and Custom Reports.
Campaigns Dashboard: The Campaigns dashboard offers a detailed view of individual campaigns within your Apple Search Ads Advanced account. It displays key performance metrics such as impressions, taps, conversions, and spend. This dashboard enables advertisers to assess the performance of specific campaigns, make optimizations, and track the success of their advertising efforts at a campaign level.
Charts Dashboard: The Charts dashboard provides a visual representation of your campaign data using bar graphs, charts, and trend lines. It allows you to quickly visualize the performance of your search ad campaigns over time. The Charts dashboard provides flexibility to view data by date, ad group, device, or apply specific audience refinements. By utilizing this interactive dashboard, you can gain insights into your campaign performance and make informed optimization decisions.
Custom Reports: With Custom Reports, you can create personalized reports showcasing data exactly the way you want it. Tailor your reports by selecting dimensions, metrics, and granularity that are most relevant to your campaign goals. Custom Reports allow you to run extensive queries at any level within your campaign group, enabling you to dive deep into specific segments and gain comprehensive insights. You can schedule these reports to run once, daily, weekly, or monthly to receive timely and relevant data.
To get a scope of your campaigns’ performance, you can use all the Apple Search Ads reporting options mentioned above. Each of them gives you a clear view of what’s going on — and each of them lists the following metrics:
By checking out the platform’s reporting metrics and making use of the Apple Search Ads analytics tools, advertisers can track the effectiveness of their campaigns and make strategic decisions for better results.
There are multiple factors that can make or break your Apple Search Ads performance. Here are a few actions to take if you don’t get any impressions:
Keeping track of the latest benchmarks regarding Apple Search Ads should be an integral part of your strategy. It’ll help you health-check your campaigns and their results. However, it’s not always reasonable to rely on average numbers that don’t specify a category. Such metrics as TTR, CR, CPT, and CPA differ drastically depending on the category.
Curious which app category had this fantastic conversion rate? Find the answer in our report! We analyzed 15 App Store categories and 61 markets to deliver average cost and conversion metrics for Apple Search Ads search results campaigns. Get the SplitMetrics’ Apple Search Ads Search Results Benchmarks Report now and use it to grow your app!
To be aware of the latest trends, check our latest extensive report on Apple Serch Ads benchmarks.
Have you ever thought about the connection between ASO and Apple Search Ads?
It may not be obvious, but you can streamline both of them to amplify their effect on each other and your app.
App Store Optimization (ASO) and Apple Search Ads can be used together to improve the visibility and performance of mobile apps on the Apple App Store. They both aim to increase app downloads and attract more users, but they have different approaches and functions. Let’s explore the connection between ASO and Apple Search Ads.
The brief answer is yes, Apple Search Ads can influence your ASO efforts.
In detail, the truth is as follows.
First, Apple Search Ads is an amazing data source for ASO. Here’s the info that is particularly relevant to it:
For instance, with the help of Apple Search Ads you can identify which keywords are attracting the biggest number of clicks.
Second, ad variations using custom product pages are a great way to test some ideas for visuals and keywords. If you notice a custom product page performs really well, it’s worth updating your screenshots on the product page.
We see the best results of our clients when they start streamlining their Apple Search Ads and ASO efforts, having them enhance each other. Check out these brilliant success stories of Locals and Livintis to learn more about the synergy of Apple Search Ads and ASO!
There are several third-party tools and platforms available that can enhance your Apple Search Ads campaigns by providing additional features, analytics, and optimization capabilities. These tools can help you streamline your advertising efforts, maximize ROI, and make data-driven decisions. Here are some popular tools for enhancing Apple Search Ads:
SplitMetrics Acquire is an intelligent data-driven platform to optimize, automate and scale Apple Search Ads. The combination of advanced technology, extensive automation, AI-based optimization, and market insights enables app and game developers using SplitMetrics Acquire to drive growth and boost ROI easier and faster.
The solution offers a holistic approach to all your Apple Search Ads optimization needs by blending automation and human intelligence. By using the platform, you can make use of great and insightful features, such as CPP Intelligence, CPP Management, No-Code BI Integration, Bid Optimization Strategy and many others.
Apple Search Ads Benchmark Dashboard is an interactive tool enabling you to track changes in Apple Search Ads benchmarks.
The interface is user-friendly, allowing you to effortlessly track and analyze your campaign performance compared to industry and category benchmarks. Armed with data-driven insights, you can confidently optimize your advertising strategies, pinpoint areas that need enhancement, and capitalize on opportunities to boost your app’s growth.
Keyword Popularity Checker is a chrome extension by SplitMetrics. It allows you to view Search Popularity numeric values & max possible impressions per keyword right in your Apple Search Ads dashboard.
The extension is easy to install and has a number of benefits:
Finding powerful keywords can be a time-complicated process. With Keyword Popularity Checker, you will be able to detect and add them at a much faster rate.
Being the only ad platform that allows you to advertise apps within the App Store itself, Apple Search Ads offers app marketers an opportunity that should not be ignored. It’s all about discoverability and improving your overall performance. Some advertisers even notice higher app store rankings associated with the success of their campaigns.
Once you have a clear understanding of your app’s USP and your audience, you’ll be able to launch thoughtful and meaningful campaigns.
SplitMetrics Acquire, an Apple Search Ads partner, can help you streamline your efforts to get the most out of this user acquisition channel. This Apple Search Ads management platform provides AI algorithms and competitor insights backed up by a dedicated team of professionals.