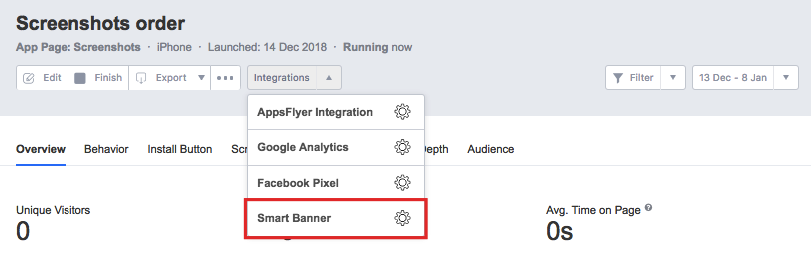
Log in to your account and in the dashboard of your Experiment, find “Integrations”. There, select “Website Smart Banner” and follow 2 easy steps:

Once you’ve implemented Smart Banners, you can use them for all your future tests. What is awesome here is that we are smartly routing users to the appropriate platform of your experiment. The people with iOS devices will be directed to the iOS experiments, and Android users will be shown Android landing pages.
To get the breakdown of results by the user’s home country, language and the devices that people were using when they saw your advert, please create a filter and apply it.
Smart Banners are really a great way to “smartly” detect your targeted users and drive them to the Experiment URL.