The creation of the TikTok Pixel and its integration with SplitMetrics is a matter of minutes. Here is a step-by-step guide to creating the TikTok Pixel:
1. In your TikTok Ads Manager account choose Assets -> Event
2. In the Website Pixel section click the Manage button
3. Click Create Pixel button
4. Name your Pixel and select Manually install pixel code
5. Select Standart Mode
6. In the open window you can copy the Pixel by clicking on the top right button of the highlighted window, or saving it (“Download pixel code” button). After that click on Complete & Set Rules
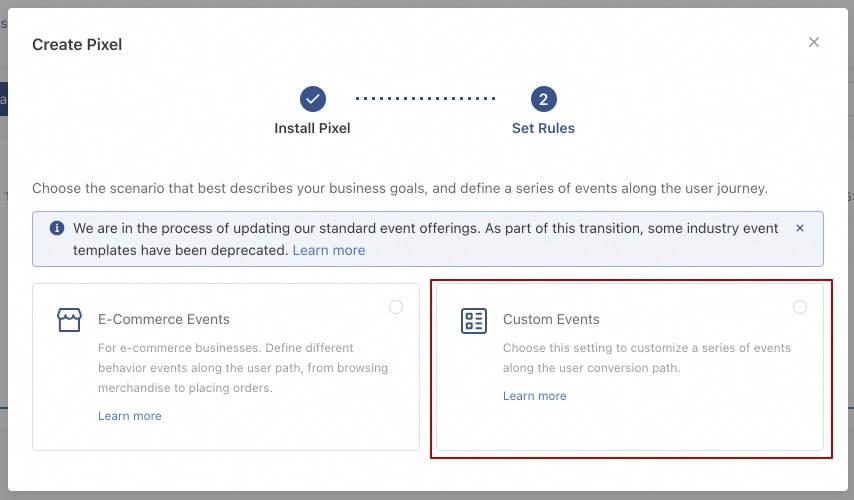
7. Choose Custom Events

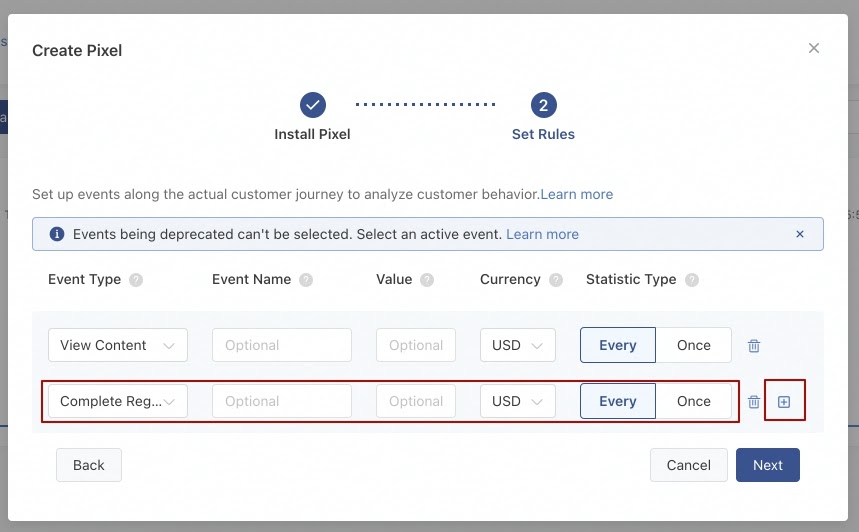
8. The “View Content” event will already be set. Add additional event “Complete Registration” by pressing

9. We need to set a rule for 2 events.
For “View Content” choose a tracking method – Destination URL:
Page URL- Contains. And set the URL provided on your SplitMetrics campaign page. Press Save
For Complete Registration сhoose a tracking method – Click Events:
CSS Selector set “.sm-install-button”. Press Save and Complete
That is it! You’re ready to add a TikTok Pixel code to GTM.